このブログはまだGoogleアドセンスに申請もしておらず
広告等貼り付けてはいませんが、
アドセンスの審査にお問い合わせフォームはあったほうが良い、
との情報がありました。
Cocoonでは、どうやらお問い合わせフォームを作成するには
プラグインが必要なようです。
そのため申請する前に設置しておこうと思い、
Cocoonでお問い合わせフォームを設置する方法を調べてみました。
まず「お問い合わせページ」作成する
まずはお問い合わせフォームを作成するための「固定ページ」の作成から入ります。
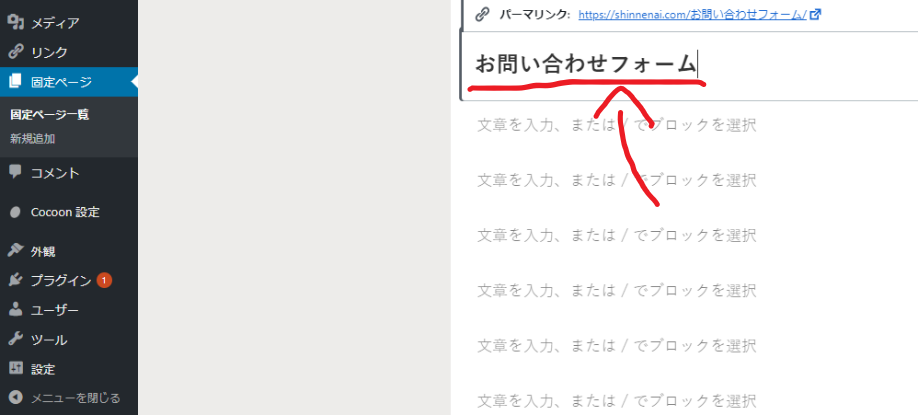
ダッシュボードの「固定ページ」→「新規追加」を選んでクリックします。

タイトルを入力する必要があります。
「お問い合わせ」でもいいですし「お問い合わせフォーム」でも
いいと思います。
「ここをクリックすればお問い合わせ画面に行ける」とすぐに
分かるタイトルがいいですね。
タイトルを入力し終わったら、そのままこの固定ページを公開します。
次は、プラグインのインストールに移ります。
「Contact Form」のインストール
「Contact Form」とは、手軽にお問い合わせフォームが作成できる
プラグインのことですね。これをダウンロードしていきます。
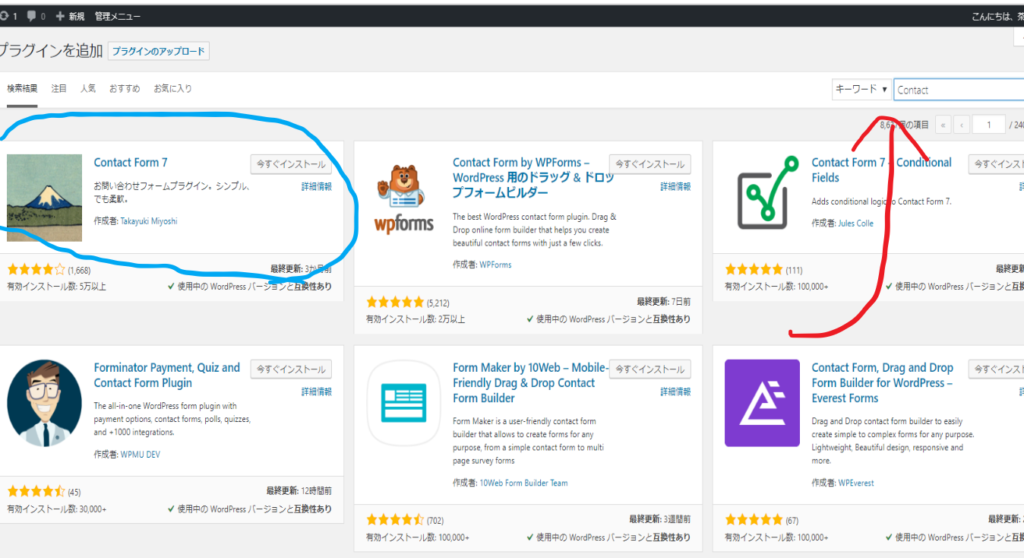
ダッシュボードの「プラグイン」→「新規追加」をクリックします。

赤矢印の先に「キーワード検索」できる場所があるので、
そこに「contact Form」と打てば上画像のように検索結果に出てきます。
「今すぐインストール」ボタンをクリックして、インストールしましょう。
インストールが終わったら、更に「今すぐインストール」ボタンがそのまま
「有効化」ボタンに変わるので、クリックします。

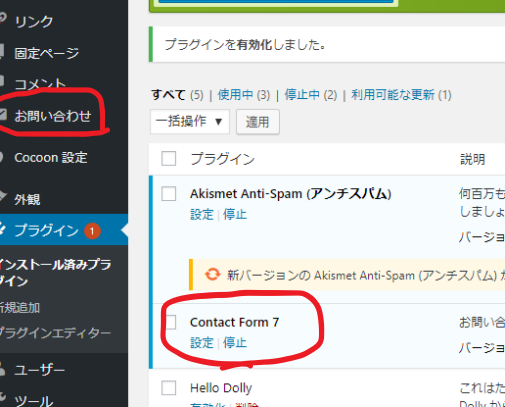
するとページが切り替わり、「プラグインを有効化しました」という
表示とともに、ダッシュボードに「お問い合わせ」という項目が追加されます。
無事、導入できたということですね。
ショートコードの取得と、お問い合わせフォームへの入力
プラグインを有効化した後に新しくダッシュボードに追加された
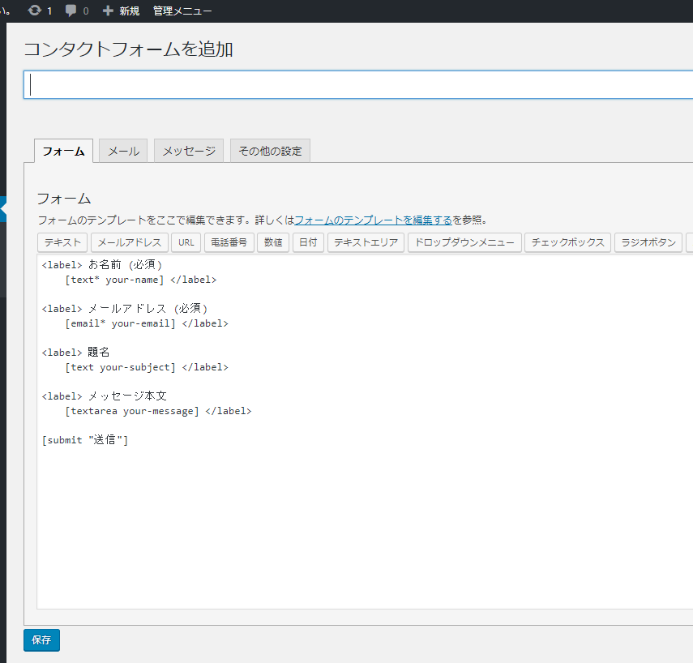
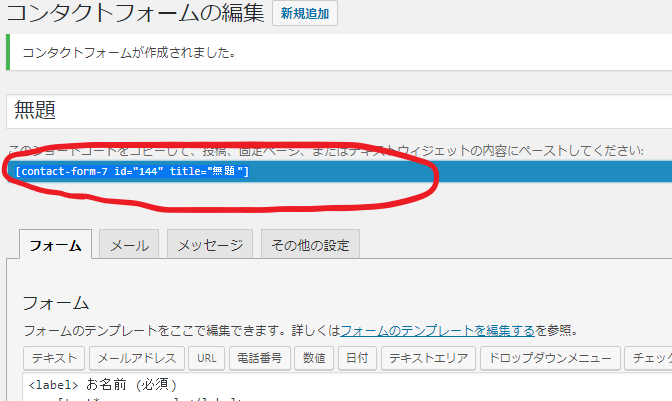
「お問い合わせ」をクリック→「新規追加」を選択します。

何も記入せずに「保存」ボタンをクリックします。

上のような画面に移り、「コンタクトフォームが作成されました」という
表示の下に、ショートコードが表示されるのでコピーします。
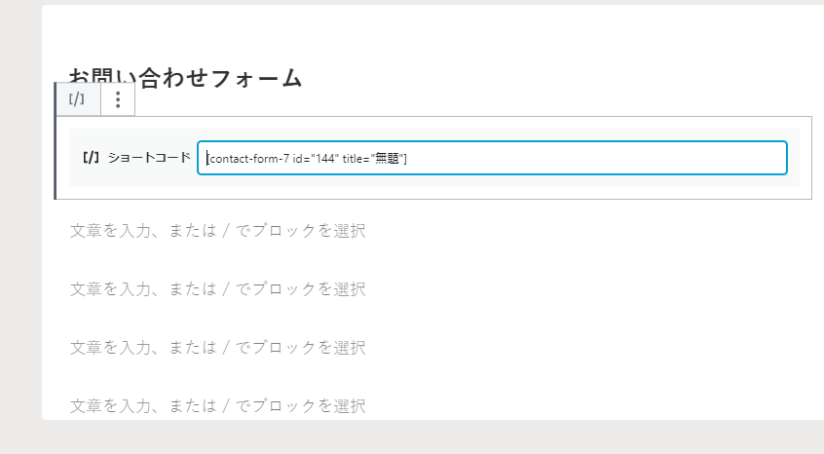
そのまま最初に作成した固定ページの編集画面に行き、
タイトル下の本文の部分に、コピーしたショートコードを貼り付けます。

そのまま「更新」ボタンをクリックします。
お問い合わせフォームをサイト上に表示させる
最後に、お問いあわせフォームをサイト上に表示させます。
ダッシュボードの「外観」→「メニュー」の順番で選択します。
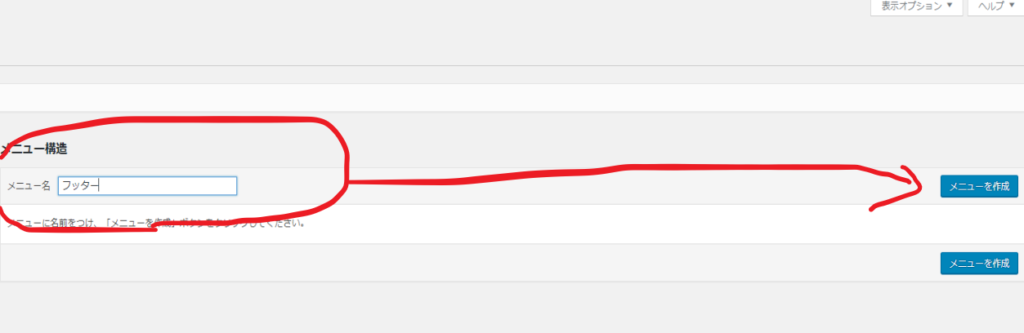
するとメニュー名の入力画面が出てきますので、
自分にとって分かりやすい名前をつけて保存します。
(画像上では、今回はフッターにお問いあわせフォームへのリンクを作るので、
「フッター」とタイトルを付けました)。

タイトルを入力したら、右側の「メニューを作成」ボタンをクリックします。
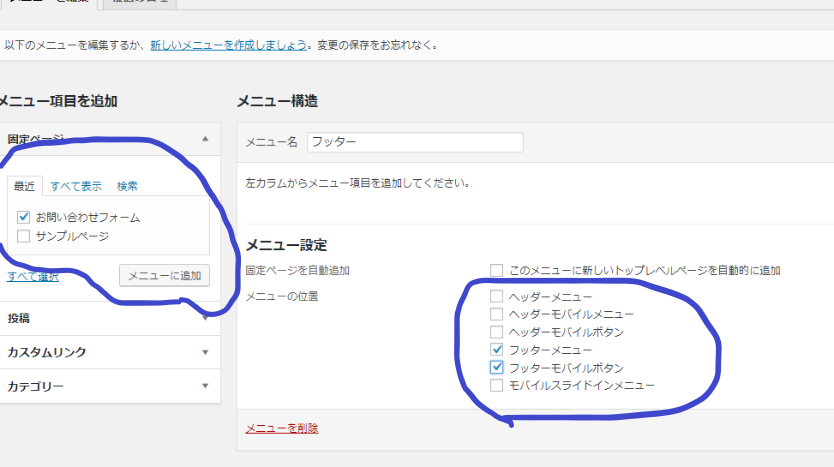
すると下のような画面が出てきます。

「左カラムからメニュー項目を追加してください」という表示が出てきます。
左側の「お問い合わせフォーム」のチェックボックスにチェックを入れ、
すぐ下の「メニューに追加」ボタンをクリックします。
そのあとに、「フッターメニュー」・「フッターモバイルボタン」にチェックを
入れ、「メニューを保存」ボタンをクリックします。
これでお問い合わせフォームの設置は完了です!

フッター部分に「お問い合わせフォーム」が追加されました。
実際にリンクをクリックすると、

お問い合わせフォームにいくことができます。
※最後に、一般設定でメールアドレスを登録しておきましょう。
そのメールアドレスにメールが届くようになります。




コメント