今回は、Cocoonでトップページに
固定ページを表示させる方法について解説します。
初期設定では固定ページが表示されない
私はWordpressに移行する前は主にはてなブログを使っていて、
固定ページというのは公開さえすれば勝手に
トップページの分かりやすい位置に表示されるものだと思っていました。
ところがCocoonの固定ページでプライバシーポリシーを作成し、
公開して確認したところ、
トップページの何処にもプライバシーポリシーへのリンクが
見当たらないのです。
どうやら、固定ページを表示させるためには
初期設定ではトップページに手動でリンクを貼る必要があるようです。
これを、「固定ページを公開したら自動的にトップページに表示させる」
ようにします。
複雑な操作は必要ないので1~2分ほどで済みます。
固定ページをトップページに自動的に表示させる方法
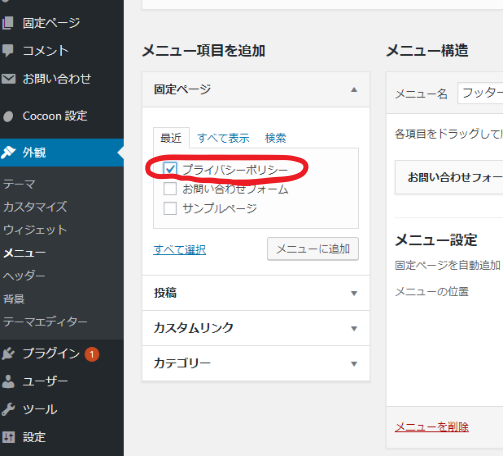
ダッシュボードから「外観」→「メニュー」をクリックします。
すると、「メニュー項目を追加」というタイトルの下に固定ページが表示されます。

私はプライバシーポリシーを表示させたいので、
「プライバシーポリシー」にチェックを入れて
右下の「メニューに追加」ボタンをクリックします。

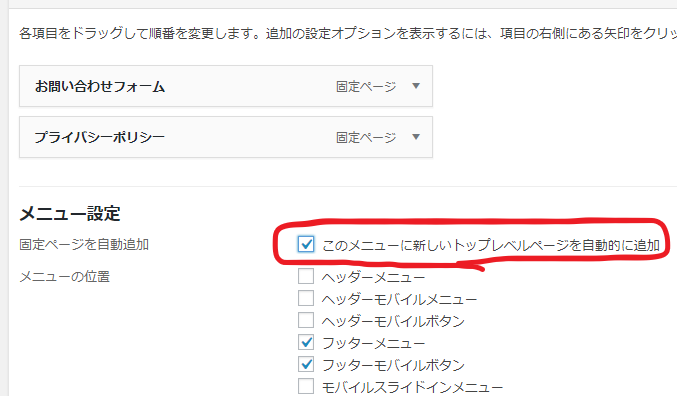
メニューに「プライバシーポリシー」ボタンが追加されました。
固定ページを作って公開するたびに、トップページに表示させたいと
いうときには赤枠で囲っている、
「このメニューに新しいトップレベルページを自動的に追加」
にチェックをします。
ここにチェックを入れておけば、いちいち手動で設定せずとも
固定ページを公開すれば自動的にトップページにリンクが貼られます。
もちろん、毎回手動でいいという人はチェックを入れなければ
一つ一つ手動でも設定できます。
トップページのどこにリンクを貼るかは自由ですが
私は「フッター」に表示させたいので
「フッターメニュー」と
「フッターモバイルボタン」に
チェックを入れます。
そして最後に、「メニューを保存」ボタンを押せばOKです。

無事に、フッターに追加されました!




コメント